Kanban Metric Layout (II)
En el primer post de la serie Kanban Metric Layout hablamos sobre los indicadores más importantes. En este post vamos a ver las gráficas dónde podremos ver e interpretar esos indicadores.
Gráficas
Cumulative Flow Diagram (CFD)
El CFD es una gráfica muy completa que nos permite leer multitud de indicadores y analizar tendencias.
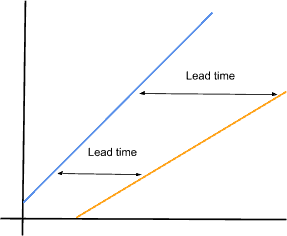
Lead time: Si trazas una línea horizontal desde la línea que representa el punto de compromiso hasta la línea que representa que el elemento está entregado tendremos el Lead Time Medio medio aproximado (que no tiene por qué parecerse al lead time de PBIs individuales, por ejemplo, cuando haya cosas muy viejas en el backlog).
Cycle Times: Podrás obtener el cycle time medio aproximado si trazas una línea horizontal desde dónde empezamos el trabajo (In progress en el ejemplo) hasta que hemos terminado (ready to approval en el ejemplo).
Throughput: La pendiente de la línea de completados es el throughput medio en ese intervalo de tiempo.
WIP: Trazando una línea vertical desde el estado completado hasta el primer estado de trabajo de nuestro flujo obtendremos el WIP en ese momento.
Para equipos que aún no han limitado el WIP esta parte puede ser muy útil para establecer una conversación sobre el tema (extra: ¿Cómo elegir un buen WIP limit?). La relación entre WIP, Lead TIme y Throughput está queda bastante clara en el CFD:
Para que el Lead Time no se dispare debemos terminar el mísmo número de elementos que empiezo. De manera que las líneas en el CFD del trabajo comenzado y terminado deberían ser paralelas:
Si tenemos dos líneas divergentes significa que estamos empezando más trabajo del que estamos acabando, por lo que nuestro lead time aumentará y nuestra predictibilidad bajará. Esto es justo lo que intenta evitar Kanban limitando el trabajo en curso.
Cycle time Scattlerplot
Es la principal gráfica para visualizar y analizar los Cycle Times. Los equipos pueden fácilmente comprender las tendencias.
Una de las herramientas más poderosas de este gráfico son los percentiles. Son las líneas horizontales discontinuas que terminan en un porcentaje. La más alta de todas, la del 95%, significa que el 95% de los puntos de la gráfica están por debajo de esa línea. Estos percentiles nos permiten saber, por ejemplo, que el 50% de las veces el cycle time está por debajo de 7. También, con los datos que observamos en la imagen, si alguien nos pide un desarrollo en 16 días, estaremos en situación de decirles que se lo entregamos con un 85% de posibilidades en el plazo solicitado.
Además, se podían usar colores para distinguir entre tipos de trabajo, clases de servicio, etc… y tener datos de cada uno de ellos.
Histogram Cycle Time
Los histogramas son gráficas claras y sencillas de leer. Por eso, el histograma de Cycle Time es muy utilizado.
Los datos que podemos ver son los parecidos a los del Cycle time Scattlerplot pero agregados por frecuencia. Esta vez, en vez de ver toda la nube de puntos observaremos la frecuencia de cada uno de los valores de cycle time
Tal y como nos pasaba con el Scatterplot, el histograma nos permite entender como funciona nuestro Cycle Time, detectar valores anómalos y observar percentiles. La gran diferencia es que este gráfico, al no tener un eje temporal, no nos permite analizar tendencias. Pero, para muchos, es el que muestra los datos de forma más clara y permite analizar los datos de forma más sencilla.
Throughput Run Chart
Para analizar tendencias en nuestro Throughput podemos usar un Run Chart dónde podremos ver los elementos terminados por unidahttps://www.pqsystems.com/qualityadvisor/DataAnalysisTools/run_chart.phpd de tiempo. Esto, junto con el trazado de una línea de la media, nos permite ver claramente tendencias en nuestro Throughput.
En el siguiente ejemplo podemos ver los elementos terminados en 100 días agregados por semana.
Aging Work in Progress
La edad de los ítems dentro del sistema es uno de los datos más usados a la hora de tomar decisiones pull. Es importante tener en cuenta cuando entraron en el sistema para intentar garantizar los SLA o SLE.
Si además le añadimos zonas de riesgo por colores podremos ver de una forma muy visual aquellos ítems que están en riesgo.
En el siguiente ejemplo vemos el Work Item Age (los puntos) para los elementos dentro del sistema. Además, vemos 5 estados diferentes en nuestro workflow y, para cada uno, tenemos las zonas de menor riesgo (verde) hasta la zona de mayor riesgo (roja). Con esta información podemos saber que en el último estado hay dos elementos en zona de riesgo medio, y dos en zona de riesgo más alto. Cuando hablamos del último estado suele ser fácil saber este tipo de situaciones. Pero la potencia de esta gráfica radica en que ahora sabemos que el ítem en la primera columna está entrando en zona de riesgo alto. Y que en la segunda ya tenemos dos que han entrado y debemos tener una conversación sobre qué hacemos.
Además, esta gráfica suele venir con nuestros amados amigos: los percentiles.
Conclusiones
Me gusta pensar en Lean Kanban como una manera de profesionalizar los servicios que un equipo ofrece a sus peticionarios. Esto nos exige continua mejora y la búsqueda constante de nuestra predictibilidad. Solo midiendo las métricas correctas podremos asegurar un flujo continuo, estable, altamente previsible y potencialmente mejorable.
Espero que os sean de utilidad estos posts. ¿Echas de menos alguna métrica o indicador? No dudes en compartirlo con nosotros en los comentarios.